
You may also like - Approve Google AdSense on your Blog in a minute
So it's a ultimate solution to get more and more Likes on Facebook by adding this smooth and responsive floating like button box widget to your blog.
It is not hard to add this like box widget, just follow below given steps carefully to add like box on your blog.
How to add widget in blogger ?
Also Read - Bypass Fileice Survey In A MinuteSteps to add floating Facebook Like button box widget on blogger -
Step 1. First of all login to your blogger Dashboard and select your blog on which you want to add this widget.
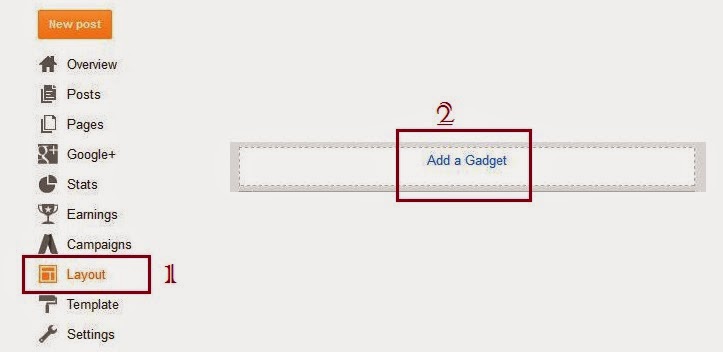
Step 2. Then go to > Layout > Select Add a Gadget button and then select HTML/Javascript and click on + sign.


Step 3. Now copy below code and paste it into that gadget box -
<!--Floating Facebook Widget by www.onlyhax.com START-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript"> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(".abt").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);}); /*]]>*/ </script> <style type="text/css"> .abt{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCja2H09zaAbt9amd-qvSdBxeJV3pUSFj7Rdgseg1EjZBLCrQxIn89PJqlNYCIH9hzrp2HMnIFai3haOAAKLn2VWKd0tnsMmWndaKYqvRHKIRAcHMNvWbmaVS5baoP3mHJ2jDrLPAXJ27G/s1600/ABT_facebook_widget.png") no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abt div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abt span{bottom: 4px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abt span a{color: gray;text-decoration:none;} .abt span a:hover{text-decoration:underline;} } </style><div class="abt" style="">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FOnlyHaxs&width=245&colorscheme=light&show_
faces=true&border_color=white&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;color:000;"></iframe><span><center>
<a style="color:#a8a8a8;font-size:8px;" href="http://www.onlyhax.com/2015/04/add-floating-facebook-like-box-widget-blogger.html ">FB Floating Like Box </a></center>
</span></div>
</div>
<!--Floating Facebook Widget by www.onlyhax.com END-->
Step 4. Now click on 'Save' button to save it.
Latest Post - Hack Wi-Fi In Android Phone
How to edit Facebook like box widget :-
- Replace Onlyhaxs with your Facebook page address.
Congratulation! You have successfully added floating FB Like box widget on your blogger blog. Now after adding FB like button box you will notice that Likes on your Facebook page are increasing automatically. ;)
How to add Floating Facebook like box Widget on Blogger Full Video
So if you liked this post then please be kind and share it with your friends on Facebook and other social sites because 'Sharing is Caring' :)
Keep visiting for more such tutorials and tricks.
If you any confusion or question regarding this post, don't hesitate to ask in comments below.
Share+Like+Comment - Thank You! :)


0 comments:
Post a Comment